A continuación detallamos el alcance del diseño web y tienda virtual.
1) Definir ISOTIPO, LOGOTIPO, IMAGOTIPO, ISOLOGO (Este último si corresponde) en vector.
2) Definir la paleta de colores, en Pantone y su equivalencia en RGB.
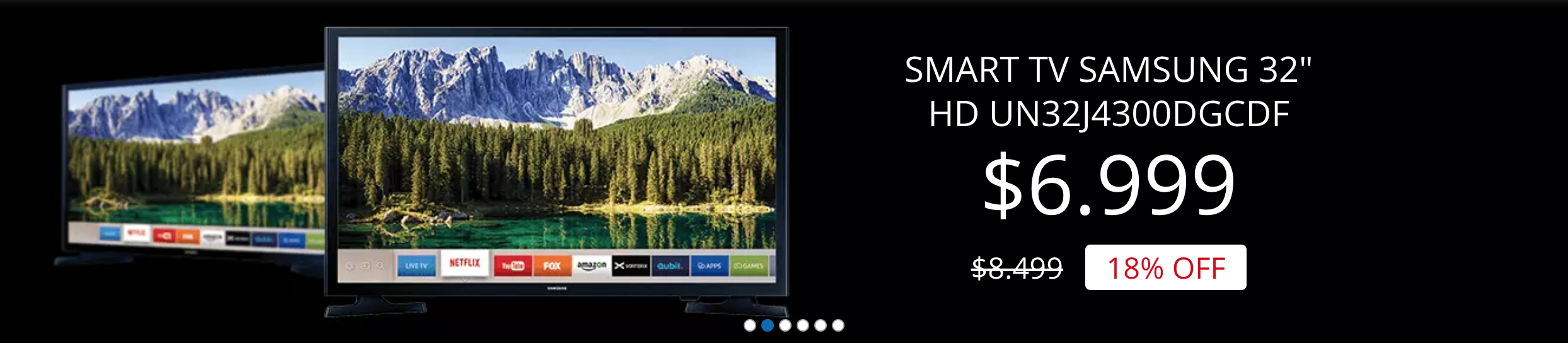
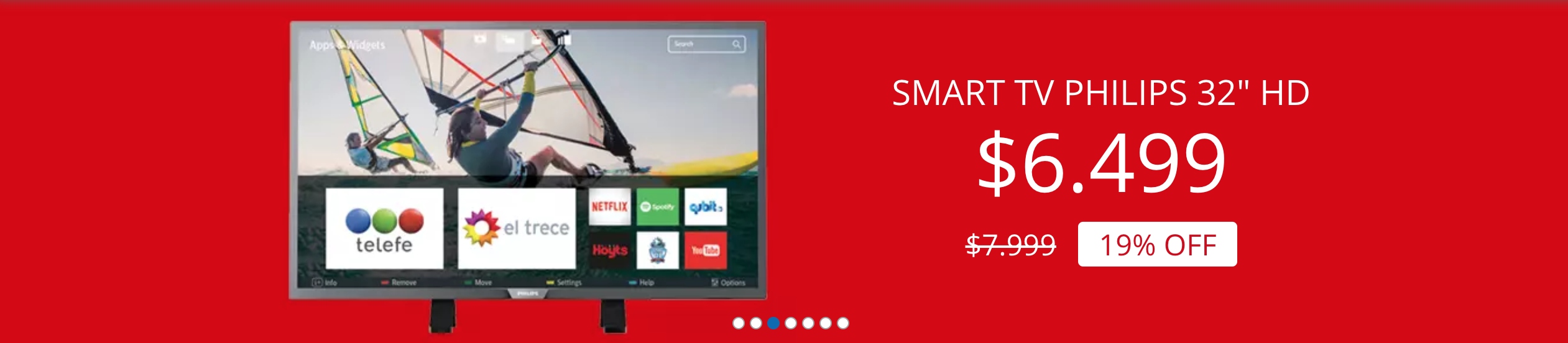
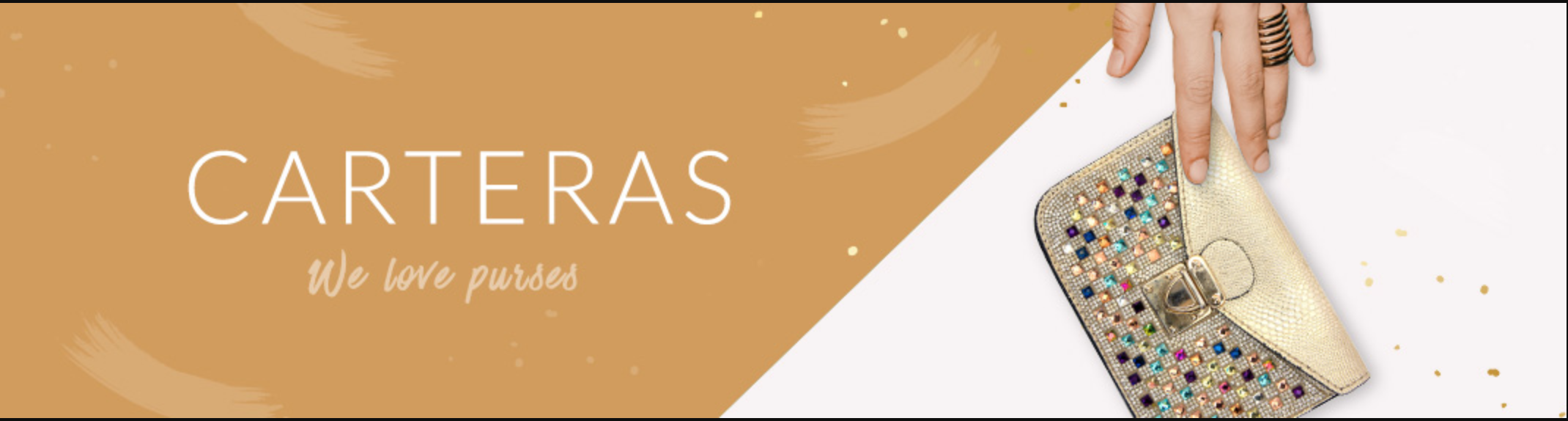
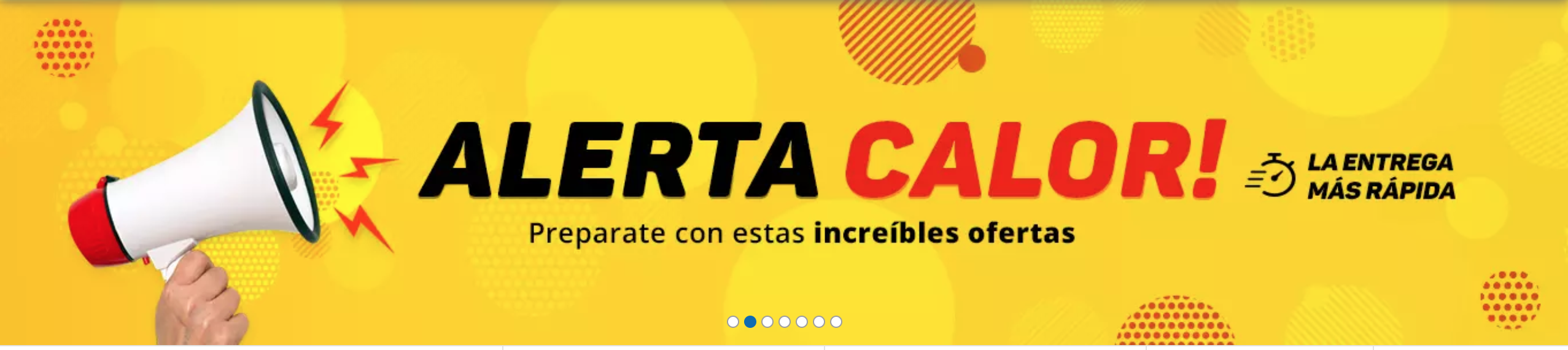
3) Cinco banner’s template para la página principal del store. Con las siguiente medidas como mínimo (1600×520).
Principalmente se necesita que esté pensado para:
3-a. Objetivo: Destacar un producto.
3-b. Objetivo: Destacar un categoría. Por ejemplo: Heladeras, Muebles, Rompa para niños, Audio, Carteras.
3-c. Objetivo: Destacar un día festivo. Por ejemplo: Día del Padre, Día de la madre, Día del niño.
3-d. Objetivo: Destacar un oferta. Black Friday, Ofertas de fin de semana o cualquier otro tipo de comunicación genérica o temporal.
3-e. Objetivo: Destacar un marca.
4) Carta de presentación de marca, institucional. Medidas (500pxX500px)
Ver más ejemplos: acá
Logo: Se debe destacar el logo del cliente.
Horario de atención: En caso que tenga local, poner horario de atención.
Localidad: Localidad, Provincia, País. Código Postal.
Página Web: https://www.sitiowebdelcliente.com.ar/
Logo de ShippingHub: Logo del ShippingHub.
5) Ficha de producto para destacar propiedades. (500pxX500px)
Ver más ejemplos: acá
6) Piezas para Redes Sociales (1200pxX1200px)
6-a. Objetivo: Destacar una propiedad de un producto.
6-b. Objetivo: Promocionar un producto y/o destacar un producto nuevo.
Ver más ejemplos: acá
6-c. Objetivo: Destacar logos o marcas.
6-d. Objetivo: Pieza gráfica para sorteos.
6-e. Objetivo: Pieza gráfica para encuestas.
Ver más ejemplos: acá
6-f. Objetivo: Frases Motivacionales
Ver más ejemplos: acá
Todo tiene que estar en vector pensado y concebido como template.