
Solucionar problema contenido mixto al cambiar a HTTPS
Problema contenido mixto en HTTPS
Después de instalar el certificado SSL y modificar nuestra conexión a HTTPS debemos revisar que todo funcione correctamente. Un problema común cuando cambiamos nuestra web de HTTP a HTTPS son las advertencias generadas por el navegador que nos indican que la web no es completamente segura. Es lo que denominamos: problema contenido mixto.
¿Qué es el contenido mixto?
El contenido mixto en una web con conexión HTTPS es cuando dentro del HTML hay llamadas a carga de recursos con conexiones HTTP.
Contenido mixto HTTPS pasivo y activo
Hay dos tipos de contenido mixto: pasivo y activo.
El contenido mixto pasivo es cuando se cargan recursos HTTP en el atributo src de etiquetas <img>, <audio>, <video>…
<img src=”http://
Este tipo de contenido pasivo, supone una amenaza de seguridad menor que el contenido activo. El contenido activo son llamadas a HTTP dentro de las etiquetas HTML <script>, <link> …
Conclusión: el contenido mixto en tu WordPress puede estar en los widget que cargan imágenes o en archivos php, css y js de tu sitio.
Mostrar contenido mixto
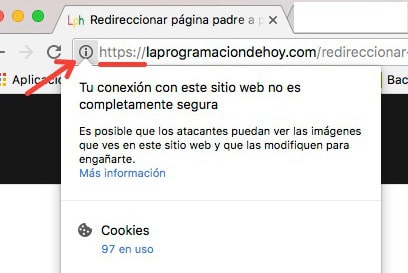
Cuando una página de nuestro sitio contiene contenido mixto, el navegador nos lo indica con una advertencia. En la imagen siguiente puedes ver un ejemplo de advertencia en Chrome. Si pulsamos sobre el indicador de advertencia leeremos la siguiente información : “Es posible que los atacantes puedan ver las imágenes que ves en este sitio web y que las modifiquen para engañarte“.
El problema se encuentra en el atributo src de la etiqueta <img> (Carga de contenido pasivo). Para solucionarlo cambiamos la URL dentro del atributo src y quitamos el HTTPS:. Nos debe quedar de la siguiente forma:
<img style=”border:0px” src=”//www.elegantthemes.com/banners/120x600gif.gif” width=”120″ height=”600″ alt=””>
Guardamos los cambios y listo.